Projet UX : Tests d’utilisabilité à distance
Présentation du projet
Objectif : Mettre en place des tests utilisateurs à distance pour évaluer et optimiser l’ergonomie des sites et web apps créés par l’agence Artifica.
Concepts clés : Culture UX, Utilisabilité, Accessibilité, Eco-conception
Durée : 6 mois
Livrables : Protocoles de tests, Rapports de tests, Panel de testeurs, guide pratique pour la réalisation de tests d’utilisabilité
Contraintes : Limiter le coût de mise en place du service (outils, méthode)
Contributions
Analyse de besoins Rare, définitions de enjeux, benchmark SEO
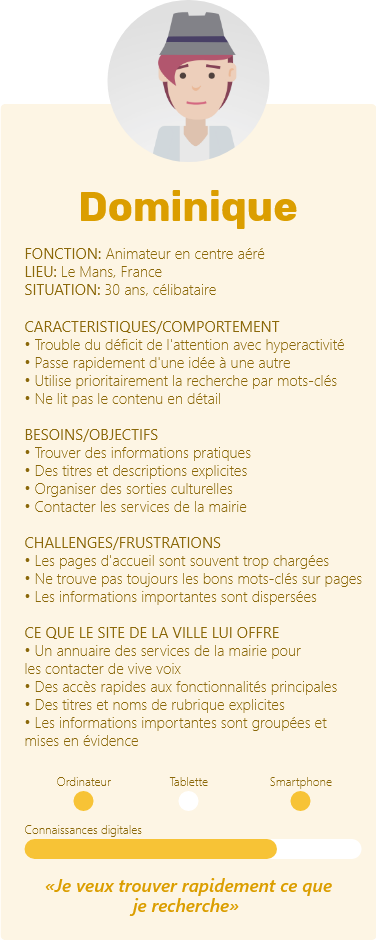
Création de protocole, passation des tests utilisateurs, rédaction de rapports & recommandations, persona.
Prototypage de maquette sur InVision
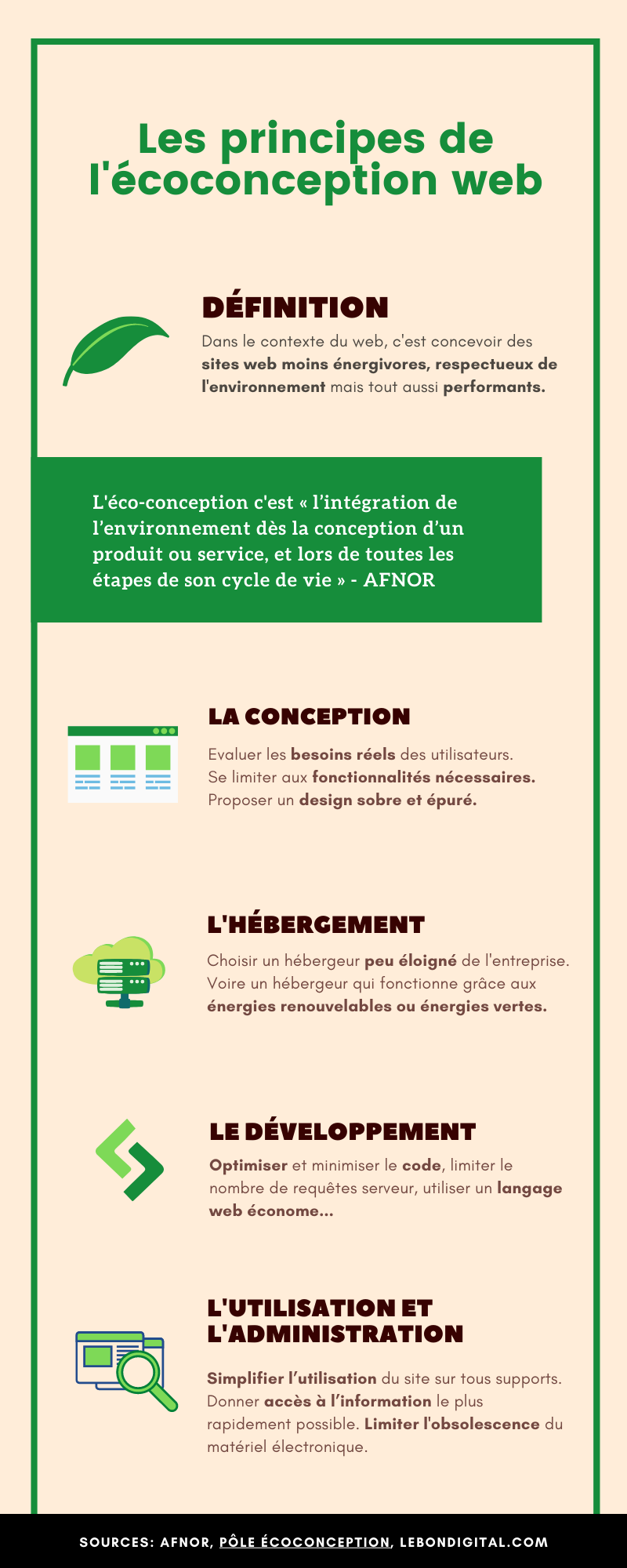
Infographie : enjeux de l’éco-conception
Enjeux
S'approprier de nouvelles connaissances et savoir-faire
Rester compétitif
Optimiser les solutions développées
Fidéliser les clients actuels
Objectifs
Détecter les problèmes d’utilisabilité
Evaluer l’expérience utilisateur
Faciliter la prise de décision
Confronter l'expertise métier aux attentes des utilisateurs
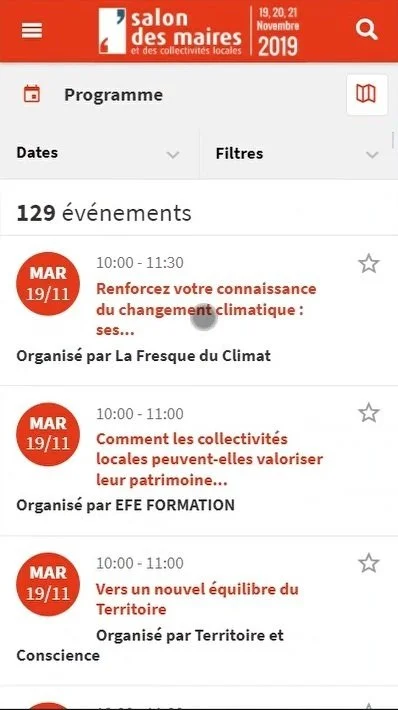
Mobile - Plan interactif salon
Objectif : évaluer l’ergonomie et la facilité d’utilisation sur mobile, évaluer la compréhension des fonctionnalités essentielles (navigation, menu, plan, filtres..), mettre en place la méthode
Cibles : 25 ans et +, utilisent internet sur smartphone, ont été sur un salon
Recrutement : 6 personnes - google forms et appel téléphonique
Scénario : trouver des infos et localiser des conférences et stands
Durée : 60 minutes
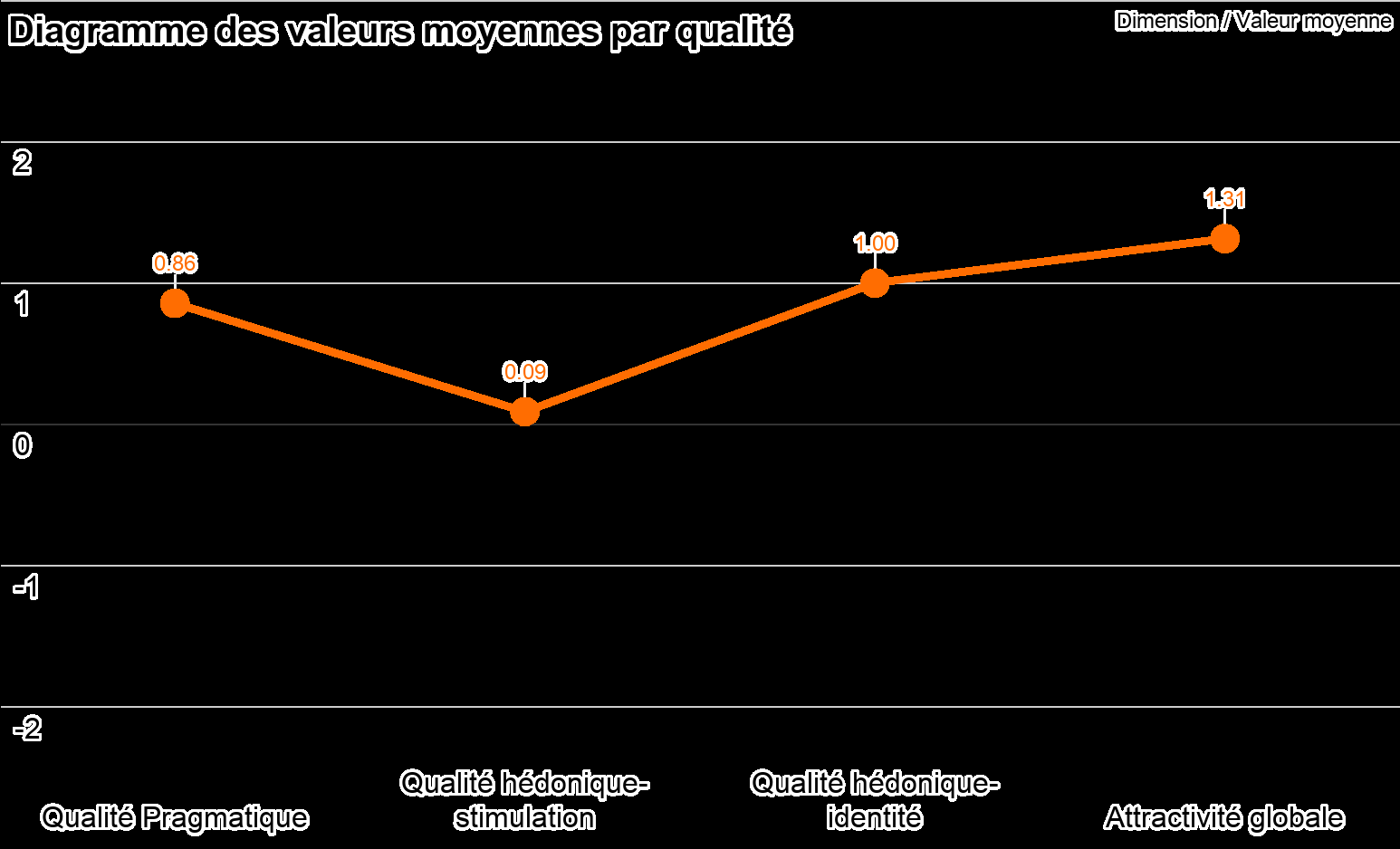
Evaluation : réussite des tâches, comportement, debrief et questionnaire AttrakDiff
Résultats & bilan
Positif
Application perçue comme professionnelle, pratique et intuitive
A optimiser
Différenciation des catégories d’items dans les menus (3 erreurs récurrentes)
Visibilité du stand sélectionné sur le plan (3/5 utilisateurs ont eu besoin d’être aidés)
Différenciation des types de résultats du moteur de recherche
Bilan
Scénario à simplifier (trop de questions posées)
Optimiser le guidage des utilisateurs sur l’app
Collecte d’Insights qui serviront pour la conception d'une nouvelle version du plan
Site - Ville de Courbevoie
Objectifs : Audit de l’ergonomie et particulièrement, comprendre les problématiques d’accessibilité que rencontrent des personnes sur un site développé en interne
Recrutement :
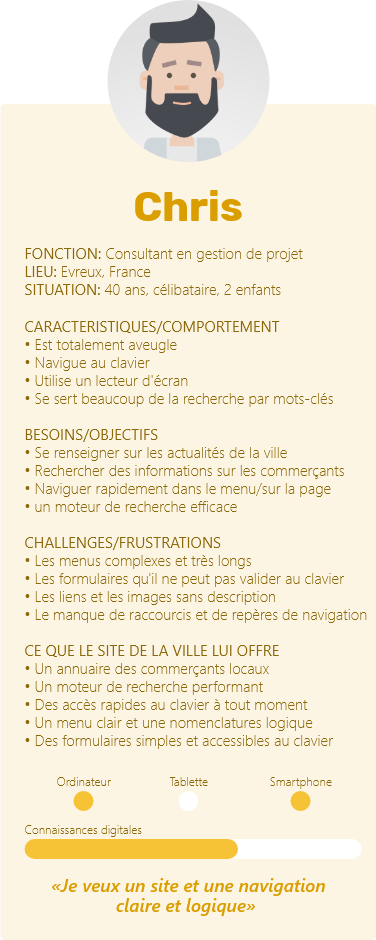
3 participants possédant un handicap visuel
3 personnes possédant un handicap cognitif
2 participants âgés de 60 ans et plus
Préparation & montée en compétences : Appropriation des normes d’accessibilité et familiarisation avec les technologies d’assistance
Evaluation : Parcours, réussite des tâches, questionnaire SEQ (Single Ease Question)
Résultats & bilan
Positif
navigation facile, à la souris et au clavier
site complet
police très lisible pour tous les participants
A optimiser
Arborescence et libellés à la signification peu transparente (titre vs contenu)
2 fonctionnalités inaccessibles au clavier (calendrier, formulaire actvités)
Moteur de recherche peu performant (affiche pages obsolètes)
Bilan
Respect d'une majorité des bonnes pratiques en accessibilité
2 barrières importantes à l'accessibilité détectées & qui seront corrigées
Possible réorganisation de contenus sur les pages pour diminuer la charge de travail
Montée en compétence sur des normes et notions d’accessibilité
Prototypes de persona issus des entretiens
Infographie : éco-conception web
Développement d’une culture d’entreprise favorable
Outil de communication